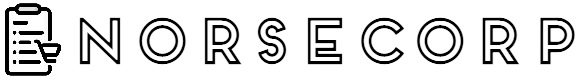
Given below are two images of a very popular novel. Which image grabbed your attention first?

Source: crazyegg.com/blog
Probably the left one! Because of the colour scheme, typography, picturization, and presentation of the image.
The point of comparing these images is that a product with a good presentation will attract anyone’s attention first and then the eyes go to a plain or dull-looking one. Similarly, the presentation of your product could be seen as the first impression of the product. And a good user interface(UI) gains good user experience(UX) by the users.
Now, there are a lot of people who are still confused between UI and UX. They think that UI and UX are the same things. But is it so? Furthermore, you must be wondering how a good UI of a website helps in good UX? And what are these buzzwords that keep on popping up again and again!
Well! In this article, we are trying to answer all such questions. This article gives in-depth knowledge about User Interface (UI) testing, User Experience (UX) testing, and the methods and tools for UI/UX testing. So, let’s get started!
User Interface (UI) Testing
Before we study User Interface Testing, let us understand what a user interface is. We also need to find out what sort of user interface elements should your product possess in order to fetch more users.
Understanding User Interface (UI)

Source: nyfa.edu
The look and feel of your software or product through the user’s point of view are termed as the user interface. We can understand it as space where the user interacts with the machine.
Whenever a user/client uses any software system or any product, the first thing with which the user is introduced is the interface of the product. And it is well said that “First impression never has a second chance”, this is why it becomes essential to have a great Interface so that the user can have a good experience using the product.
It should also possess user interface elements such as:
1. Input controls like checkboxes, dropdowns, buttons, text fields, etc
2. Navigational Components such as search fields, icons, breadcrumbs, sliders, etc
3. Informational Components such as progress bars, pop-up windows, notifications, tool-tips, etc
When your software system consists of the above features, users will automatically be attracted to your software system.
What is User Interface Testing?
User Interface testing is a testing technique that is used to test the UI of a system that includes all the above-said components. These components are the visual elements of a software, that is why UI testing is also known as Graphical User Interface Testing. We use a variety of test cases to test the interface of any application. We can achieve this through manual efforts or cross-browser testing.
User Experience (UX) Testing
UX aka User Experience refers to the entire experience of the user while operating a software system or product. Let us see about the user experience and then we will move to UX testing.
Understanding User Experience (UX)

Source: clevertap.com
The goal of User Experience is to create a system software that is more user-friendly, valuable, easy to propagate, easy to use, and enjoyable for the user.
According to Peter Morville ( an expert in the field of User Experience), 7 factors could be taken into consideration for an outstanding User Experience. They are:
1. Useful :
It is quite understandable that a product should be useful to the user. As it is not of any use to design a product that looks fascinating but doesn’t perform any task.
2. Usable:
The product which you designed should be hassle-free, bug-free, and easy to use by all the users/clients. The smooth usage of the product will directly affect the user experience. Of course! In a positive manner.
3. Findable:
When your system software or product is well laid and organized then it becomes easy for the user to navigate through the product and locate or find anything.
4. Credible:
Gaining credibility from the user should be the topmost priority. No one would like to land upon a product that is full of false promises, as that would backfire and your users would never approach your product again.
5. Desirable:
The definition of desirable is wanted or wished for as being an attractive useful, or necessary course of action. Means our product should be aesthetically pleasing to our users so that they can have a good experience while using the product.
6. Accessible:
Your product needs to be accessed by everyone. The targeted audience should also include people with special abilities. There were cases when such people were not taken into considerations, and that’s ethically incorrect. With the advancement of new technology such as touch screens, audio search, good graphics, etc accessibility for everyone can be achieved easily.
7. Valuable:
This is a very important factor. Adding value to your product means creating an income opportunity for your company through that product.
What is User Experience Testing?

Source: uxdesign.cc
In User Experience testing we test the application as per the user’s perspective. We inspect whether the application or the product is easy to handle and user- friendly or not. Here easy to handle means any user can understand the application and meet his objectives without any hassle. A small bunch of end-users test the product to expose defects from the product.
Point to Ponder :
User Experience and User Interface are two different aspects of the same set. These two concepts go hand in hand. For instance, when we see an advertisement for any product that attracts us, we purchase it, but we remain a loyal customer to that product only when our experience of using that product is really good.
Similarly, a user is drawn towards your product when the interface of the product is alluring and remains a loyal customer when he faces a great experience that is when his needs are taken care of and fulfilled.
Methods and Tools for User Interface Testing
There are a lot of methods and tools in the market but here we are discussing the easiest and convenient methods and tools that will surely yield the best results and benefit the company.
Methods for UI Testing

Source: newsignature.com
1. Manual Testing approach
Manual Testing is done by the human testers and hence it is the most reliable method to test the interface of the product.
Test cases are created and are executed manually (repeatedly) to check all the functionalities of the system software.
When a feature of the software is ready, we test that feature manually during its initial phase only.
2. Model-based Testing method
As the name suggests, model-based testing is a method of testing User Interface in which a model is created to understand and assess the behaviour of the product.
In this approach, we create accurate test cases using the system’s requirements.
This is why the model-based testing method is considered to be the most accurate method which gives very precise results.
3. Recording the sessions
In this approach, the activities of the users are recorded when they interact with the product.
Through this method, we can analyze what interests the user and which section is causing a problem to the user.
We need special types of tools to conduct the recording session.
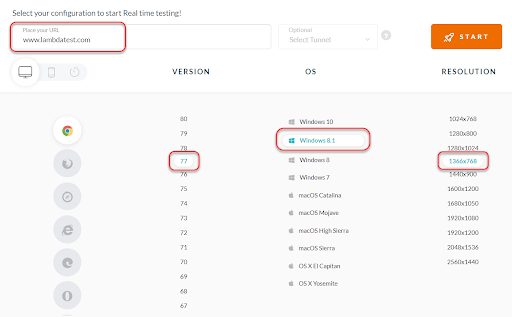
4. Cross-Browser Testing
-
Cross-browser testing is an approach to testing the website on various browsers and operating systems.
-
Cross-browser testing can be done manually or through the cloud-based online tools.
-
Online tools are a time-saver, efficient, feasible and have a larger browser matrix such as LambdaTest containing a matrix of 2000+ browsers on its platform.
Tools for UI Testing
1. LambdaTest:

LambdaTest is a Cross-Browser testing platform. It is a cross-browser testing tool equipped with all the functionalities that the user want. With real-time testing on LambdaTest, the tester can view the website on a choice of his browser, resolution and operating system.
This helps a tester in multiple ways. Firstly, the need for installing multiple browsers and the operating system is removed. Secondly, the user can also run automated test scripts with LambdaTest to cut down the manual efforts. If there is a bug or an issue that can easily be raised with integrated software such as Slack, Jira and many more. So, in a nutshell, you just need a single platform for all your worries and make your UI testing job a simple one. The most important thing apart from a fully functional software is the support that it provides the testers that are stuck. LambdaTest keeps their users’ problems at priority considering they can be from any part of the world. Hence, they provide 24×7 support lines to help you out with any problem or even get started on the platform.
With LambdaTest, you can run these selenium scripts directly on to the platform on any browser you want. LambdaTest helps to maintain infrastructure and running the parallel tests without worrying about the hardware and maintaining a selenium grid on its systems.
2. Selenium:
Selenium is an open-source web automation tool and the most popular testing tool in the market. There are three types of Selenium drivers. The first one is the Selenium IDE that offers a record and playback feature. Next is Selenium Webdriver with which we can create more complex and advanced automation scripts. And the last one is the Selenium Grid with the help of which we can run multiple test cases on multiple browsers and operating systems. Although Selenium is great but to run them on your system and check for bugs, you need multiple browser drivers (along with the browsers themselves). It is a headache and definitely a time-consuming task.
3. LoadUI Pro:
It is a type of Performance Testing tool. It is used to create a scriptless load test. Then these scripts are distributed all over the cloud using load agents. The performance of the software system is then regulated when we increase the load on them.
Methods and Tools for User Experience Testing

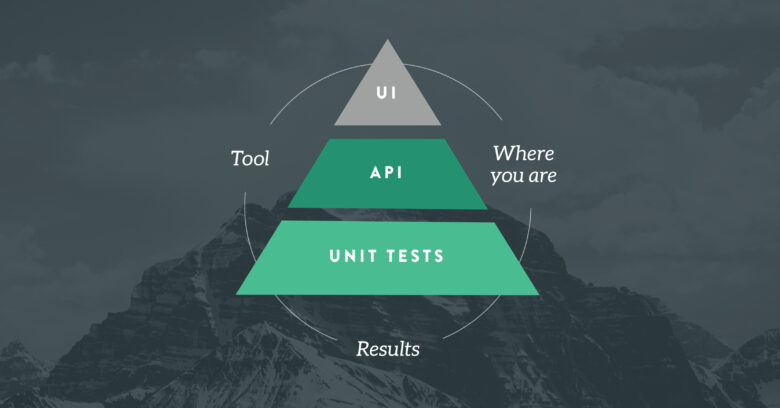
Source: leadingagile.com
Given below are the best methods and tools for User Experience Testing. Let us take a look at them.
Methods for UX Testing
1. Moderated User Testing:
There will be a person called the Moderator, he will observe your activities on a real-time basis.
It is done through an online conference call (such as Skype) and the screen sharing tool is used so that the moderator can view your screen.
The moderator will ask you to explain your product, will observe your screen, and will ask follow-up questions.
If there is any uncertainty or confusion, then there may be an issue with the UX.
2. Unmoderated User Testing:
Unlike moderated user Testing there is no moderator in Unmoderated User Testing. Individual meetings between the moderator and participant are not required.
You are required to create a few test scenarios and then perform those cases on your system, provide feedback, and record that session.
The moderator will not work on a real-time basis. He/She can view the recorded session anytime from anywhere.
The results become more accurate when we run both Moderated User Testing and Unmoderated User Testing.
3. 5 Second Test:
The 5 Second Test is conducted to determine the user’s first impression of your product.
The participants are given 5 Second to examine the application page or a set of instructions or content to look at and then based on there observation they are asked a few questions.
Such tests are conducted to check whether the application is delivering the right information to the users or not.
Now, it would not be wrong to say that in this growing competition era, you should develop your application in such a way that the user automatically stop searching and feel connected to your application in just 5 Seconds.
4. Card Sorting Testing
The card Sorting testing approach is used to figure out how people categorize and understand information.
This method is helpful in User Experience Testing as it explains how items or content should be placed or grouped in a manner that makes most of the sense to the audience.
The types of Card Sorting Testing are :
Open Card Sort: In this type, items are placed in a group and the category is named.
Closed Card Sort: In this type, the items are placed in predefined categories.
Hybrid Card Sort: In this type, although the items are placed in predefined categories, there is a scope of naming the categories as well.
5. Survey and Polls
The best approach to test the user experience regarding your product is to ask the user itself.
We can conduct surveys and polls about the product and ask the users about their opinion on those products.
This is the best way as there is full transparency between the user and the developer regarding the product.
We can conduct such Surveys and Polls on any social media platform, on blogs, or the homepage of the application.
Tools for UX Testing

Source: uxdesign.cc
1. Ping Pong
Ping Pong is a tool that builds better tools for UX research. It helps in using your time for better by automating the work of the admin so that you can just focus on making your product more valuable and can iterate your test cases faster. Ping Pong is used in the Moderated User Testing method.
2. Usability Hub
Usability Hub is a testing website where the product, software interface, application, and websites are tested by real users. It is used to check how easy and convenient the application or websites are to use. The 5 Second Test is the best example that uses Usability Hub as a tool.
3. Optimal Workshop
Optimal Workshop works on building usability research and makes it easy and affordable. Optimal Workshop is the best tool for the Card Sorting method. Optimal Sort was born in the year 2007. With the help of OptimalSort, we can discover how people conceptualize and label ideas and group them.
4. Google form
The Google form is a free Survey tool that is developed by Google and is used to collect information and data. It is used to conduct free polls.
Google form is a part of the G-Suite(The complete Google Suite ). Apart from Google forms, Google also provides Sheets(Excel), Docs (Word), and Slides (PowerPoint).
5. Surveymonkey
Surveymonkey is a very powerful online Survey Software that is used to create and run professional online Surveys. It is a very well known online application.
Surveys are very important as they provide real feelings of the users. They are used to gather information, suggestions, feedback, and opinions about the company or the product from the customers.
Conclusion

Source: rev.com
A great interface ensures a great experience for the user. And when the user faces a great experience he will recommend your product or application to other people as well. This way a large number of audiences will be attracted to your product and hence a good user experience will give good revenue to the company.
In addition to this, focusing on the customer’s desirability and needs increases revenue and reduces the bounce rate. This helps in increasing the overall sales of the company.
So, you see this is why having a great UI and UX is really important for your company or your product and it is always preferred that you test your website for UI and UX before presenting it to the world. For this, the first and most important step is choosing the right tool. A right tool ensures that the user is not digging deep into the pockets, the tool has a decent learning curve, a good support line, the tool provides a one-stop solution for the testers. One such tool working in this domain over the years is LambdaTest.
LambdaTest is a cross-browser testing tool meaning it provides an experience on multiple browsers without actually installing any of them. So the tester only needs to select the browser, operating system, desktop or mobile and the resolution. The tester can also run automation tests including parallel tests using the selenium grid with multiple scripting language support. Along with this, the tester can also save a list of 25 browsers and run the website on them simultaneously capturing the screenshots on all of them. This saves time and efforts.
As we move towards automation in every field, we certainly cannot leave browser testing (UI and UX) onto manual efforts. Devices are increasing today as we speak and users are accessing the internet more than ever. For this, a good website is the one which has all the elements for the user’s need but a perfect website is the one which along with all the elements, has performed UI testing, UX testing and cross-browser testing so that no user is left spared when that web address is hit enter on the browser.