Without quoting Google web masters, or thinking of SEO at all. Put yourself in your audience’s shoes who are going to use your services online, or access your blog to read some useful content.
Which is better? A web page that responds to your request in less than 1 second or another one in 10?
Now, if you decided that your website needs to be more performant and responsive, then the first step is to actually know how your website is actually performing today, to be able to measure your progress towards the future performance optimization updates that you are going to apply to your website.
So, in other words, the first step in performance optimization to any application is to: Measure.
In this post, we will list the top 7 tools that have proven to be the best telling you how your website is measured and provide you with the possible optimization opportunities that you can take advantage of.
We tested SiteReq.com against all these 7 tools to spot the differences between reports and easily show the advantages of each one over the other.
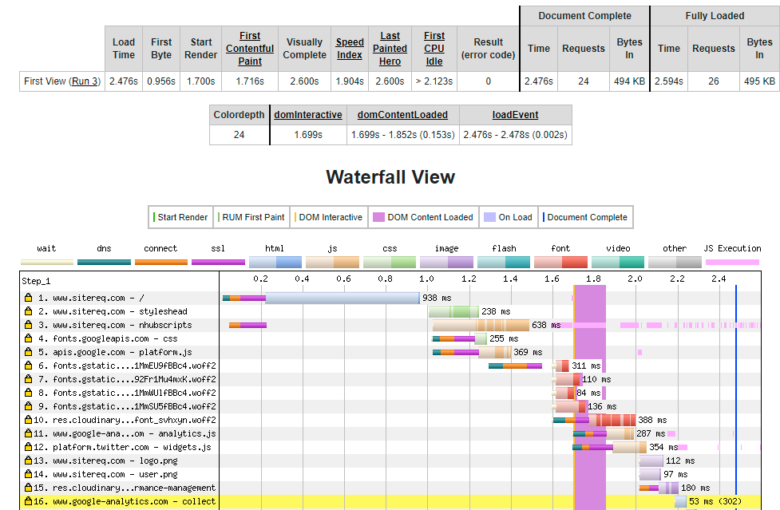
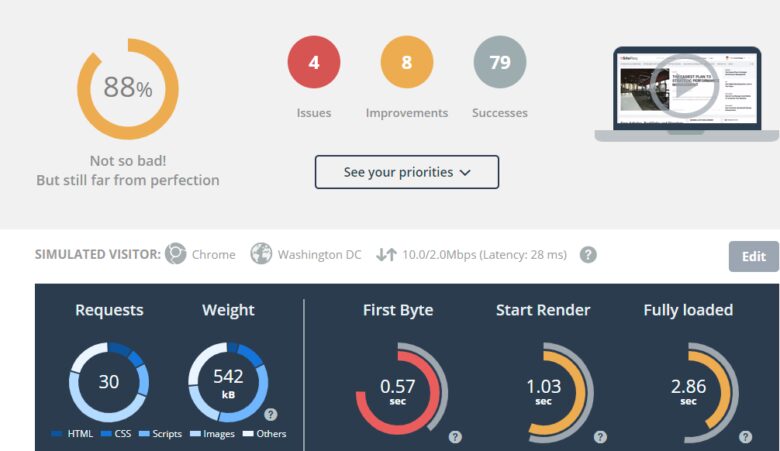
WebPageTest

Advantages
- Gives you a fine-grained report of the performance of every factor loading up your page like time-to-first-byte TTFB, start render, first-contentful-paint FCP… etc.
- Shows dependencies between site media files.
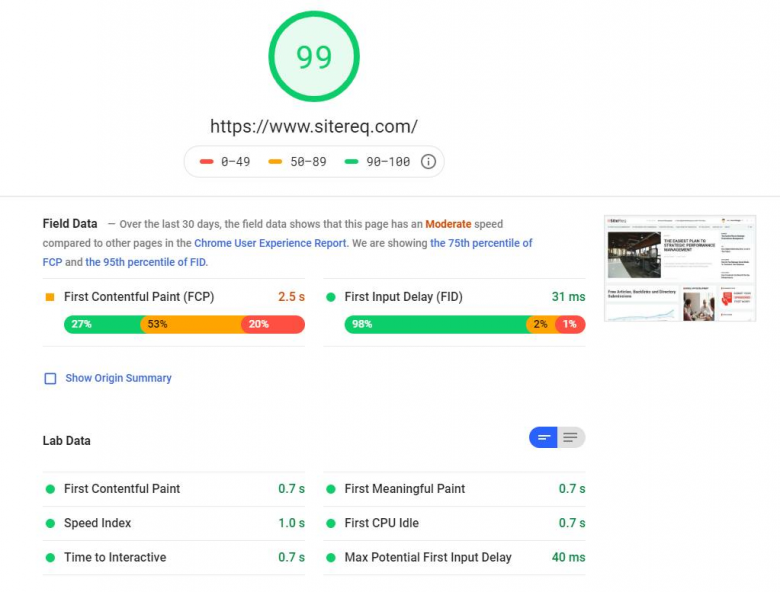
Google PageSpeed Insights

Advantages
- Gives the same results as WebPageTest in addition to the following.
- Not only it shows your site performance on desktop, but also shows how your site performs on mobile devices.
- Shows detailed report about every file slowing down your site.
- Gives a lot of recommendations and technical tutorials on how to fix your website issues.
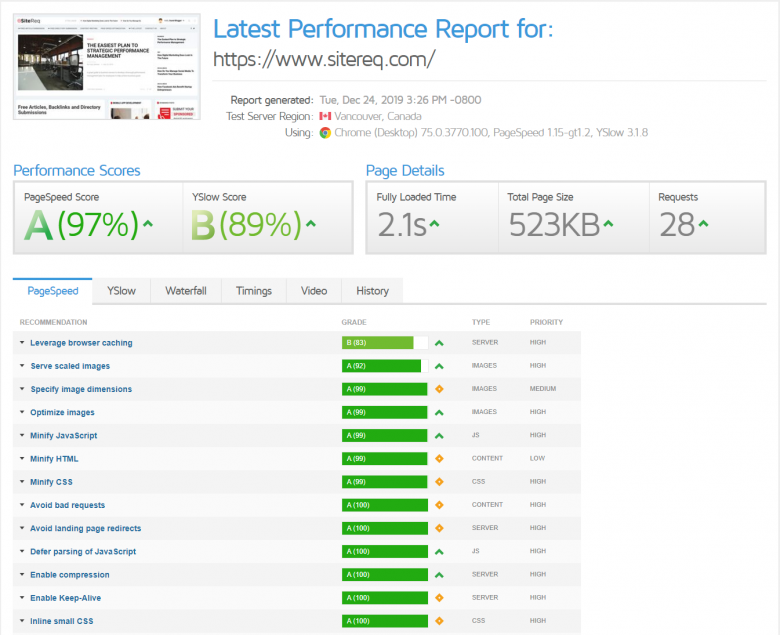
GTMetrics

Advantages
- Automatically tests your page speed performance on more than one tool like PageSpeed and YSlow.
- Gives you a waterfall chart like WebPageTest but you can filter by file type like HTML, CSS, JS … etc.
- Shows a nice feature of historical improvements to your web page.
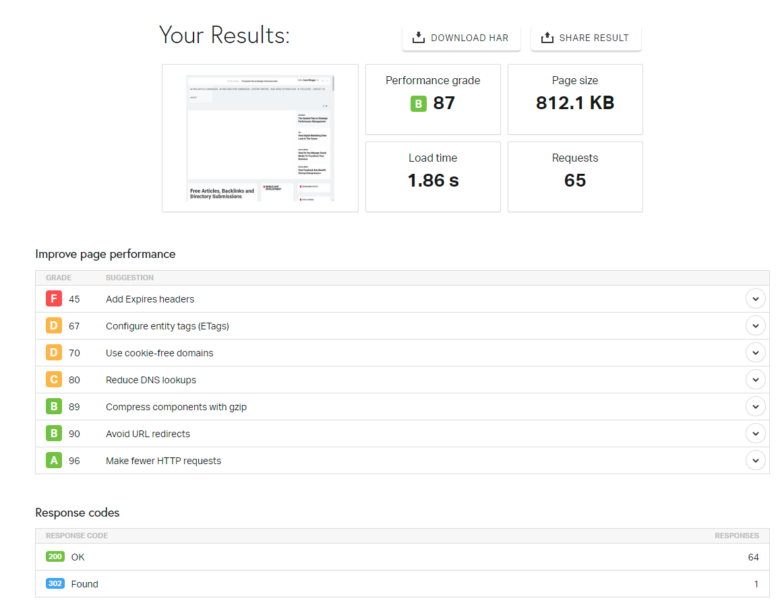
PingDom

Advantages
- Classifies your content by size, so you can determine which type of content (i.e. images, scripts, fonts … etc) that consumes most of your web page total size.
- Classifies content size by domain, so you can easily detect which domain that sends the most requests in your web page.
- Provides a waterfall chart for your web page requests in addition to a nice tool to filter those requests and identify which requests that can be an optimization potential.
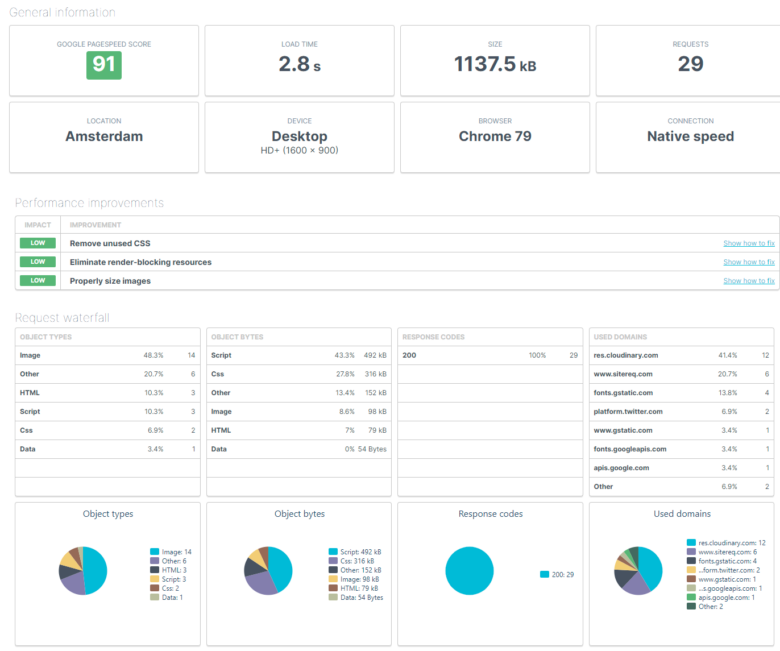
Uptrends

Advantages
- Shows the total web page size.
- You can run your tests from different locations/endpoints.
- Lists all the potential optimizations that helps speeding up your page load.
- Shows a waterfall report for your web page requests.
DareBoost

Advantages
- Shows a great pie-chart report for your web page speed insights.
- Not only it tests your page speed, but also your HTML DOM quality issues and provide you some helpful hints how to fix them.
- You can download your port as PDF or share it for future analysis.
Optimize your site with minimal effort
Obviously the most common issues leading to a slow web page experience and results are un-optimized heavy images, un-minified JavaScript and CSS files.
Optimizing every image and minifying every file being used in your website is a very tedious task. We recommend using SiteReq’s Page Speed Optimization free tool that will do the heavy work for you in a very few minutes compared to the hours you will spend to optimize every file.
The steps to optimize a web page are very simple.
On your browser, go to sitereq.com, then click on “Page Speed Optimization” from the top navigation. You will find a text field to enter your web page URL, then click on Google’s reCAPTCHA and finally click the red arrow to optimize your web page.
You will need to subscribe for a free account then the website will redirect you to the optimization page.
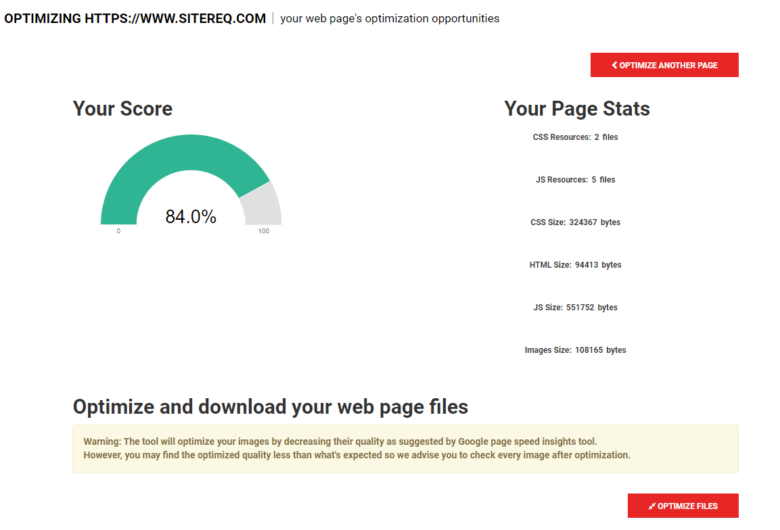
Wait until the website shows you the potential optimizations that will be handled by the system automatically as shown in the below screenshot. Then click on “Optimize Files”.

The website will then redirect you to a download page where you can download your optimized files.
Please note to back up your original files first before replacing with the optimized ones.
Use a Content Delivery Network CDN
It’s always recommended uploading your site resources to a CDN to ensure that your site can access all resource files faster.
The key idea about the CDN speed is, when you upload your files to a CDN, the CDN will replicate your files into multiple servers in multiple different regions.
When a user accesses your site, the CDN will decide which region is the nearest to the user’s location and deliver the files from that region.
To save your budget, there are dozens of content delivery networks online that offer a generous free plan until you decide to move to a paid one.
One example of those CDNs is Cloudinary. Cloudinary is the most widely used CDN specialized for optimizing your images, videos and all other file types.

Cloudinary also offers a great imaging ecosystem where you can do several image processing to your image files before delivering them to your site. For example, you can:
- Only show the face in profile pictures.
- Add watermarks to your images.
- Resize your images with scaling and gravity.
- Optimize the image quality for best performance.
- Change the image format on demand. For example, using webp as a next-gen format as recommended by Google.
Cloudinary is not only limited to the above features, there are other tons of more features that you can take advantage of for better imaging experience on your website.
Conclusion
Page speed became a leading factor in ranking your website in top search results and that’s why you must test your target web pages (not just the home page) on these optimization tools since every tool provides different insights from each other.
Pay careful attention to every update that you do on your website. It could lead to a performance downgrade. You should test your website for speed frequently to make sure that your site updates are safe to go with or need more optimizations.